Web Programming Pertemuan 3
Elemen-elemen pada form
Form HTML memiliki beberapa elemen seperti:
- Text box
- Check box
- Radio button
- Combo box
- List box
- Submit button (untuk memanggil JSP atau servlet ketika user mengklik.)
Satu dokumen HTML dapat memiliki satu atau lebih form.
<form> adalah salah satu HTML tag. Form memiliki area yang isinya dapat dimasukkan elemen form. Syntax form sebagai berikut: <form parameters> …form elements… </form>.
Cara coding form
Text field:
<input type=”text” name=”textfield” value=”with an initial value”>
![]()
Multi-line text field:
<textarea name=”textarea” cols=”20″ rows=”2″>Hello</textarea>
![]()
Password field:
<input type=”password” name=”textfield3″ value=”secret”>
![]()
Hidden Fields:
<input type=”hidden” name=”hiddenField” value=”hello”>
![]()
Checkbox:
<input type=”checkbox” name=”checkbox” value=”checkbox” checked>
![]()
Radio buttons:
<input type=”radio” name=”radiobutton” value=”myValue1″> male<br>
<input type=”radio” name=”radiobutton” value=”myValue2″ checked> female

Menu atau List:
<select name=”select”>
<option value=”red”>red</option>
<option value=”green”>green</option>
<option value=”BLUE”>blue</option>
</select>
![]()
Submit button:
<input type=”submit” name=”Submit” value=”Submit”>
Reset button:
<input type=”reset” name=”Submit2″ value=”Reset”>
Plain button:
<input type=”button” name=”Submit3″ value=”Push Me”>

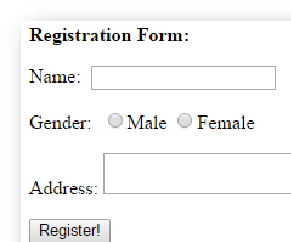
Contoh Form:
<html>
<head>
<title>Form example</title>
</head>
<body>
<p><b>Registration Form:</b></p>
<form method=”post” action=””>
<p>Name:
<input type=”text” name=”textfield”>
</p>
<p>Gender:
<input type=”radio” name=”gender” value=”m”>Male
<input type=”radio” name=”gender” value=”f”>Female
</p>
<p>Address:
<textarea name=“address“></textarea>
</p>
<input type=”submit” name=”submitButton” value=”Register!”>
</form>
</body>
</html>